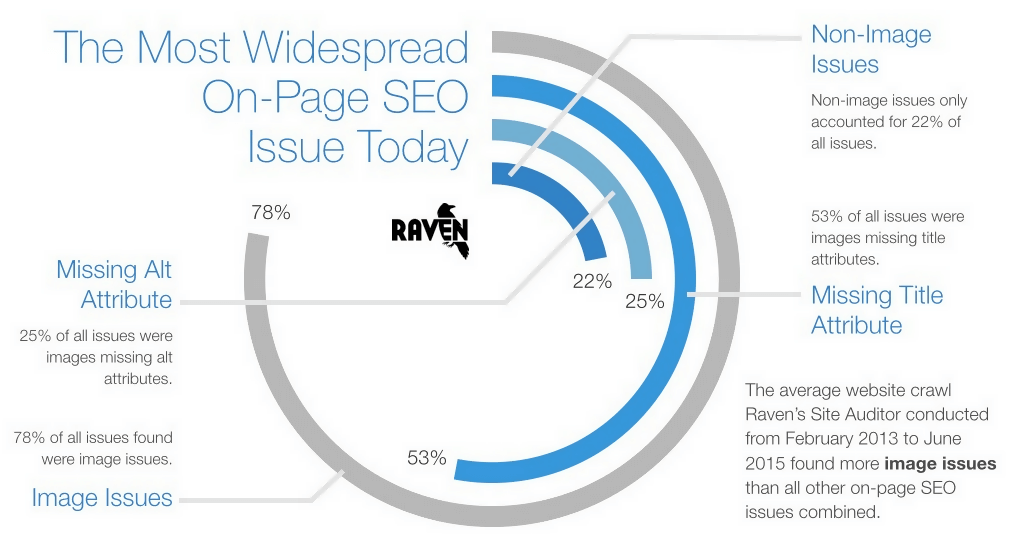
Die Betreiber von Raven Tools haben kürzlich eine Studie veröffentlicht, welche neben detaillierten Informationen über die wichtigsten Änderungen im Bereich Onpage Optimierung auch eine Übersicht der am häufigsten gemachten Onpage-Fehler enthält. 78% der am häufigsten gemachten Fehler bei der Onpage Optimierung betreffen die Auszeichnung von Bildern…
via raventools.com
Da bei der Auszeichnung von Bildern immer noch viele Fehler gemacht werden, hier noch einmal eine kurze Zusammenfassung der richtigen Verwendung des Alt- bzw. Title-Attributes (Attribute = Beifügung zur näheren Bestimmung):
Alt-Attribute:
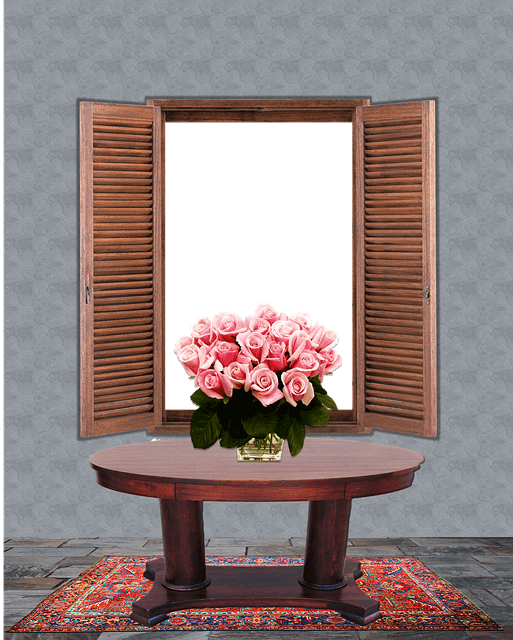
Das Alt-Attribute sollte dafür genutzt werden, ein Bild bestmöglich zu beschreiben. Zeigt ein Bild. z.B. einen runden Tisch mit einer Vase voller Rosen darauf, sollte das Alt-Attribute auch alt=“Runder Tisch mit einer Vase voller Rosen“ lauten.
Title-Attribute:
Das Title-Attribute sollte dafür genutzt werden, dem mit einer Mouse über ein Bild fahrenden Besucher anzuzeigen, was ggf. passiert, wenn er/sie auf das Bild klickt. Das Title-Attribute kann z.B. title=“Bild vergrößern“ oder „Öffnet in einem neuen Fenster“ lauten.
via pixabay.com
Neben noch einigen anderen Möglichkeiten der Auszeichnung eines Bildes, wir geben unter einem Bild meistens auch einen Link zu derjenigen Seite an, wo wir das Bild entnommen haben, ist es aus Gründen der Barrierefreiheit (?) enorm wichtig, bei der Auszeichnung von Bildern keine Fehler bzw. Verwechselungen zu machen. Das alt=“Muss immer sein“, das title=“Dient nur als Hinweis“…

- Bilder – Search Console-Hilfe (google.com)
- Bilder: Alt-Text und/oder Title-Text? – Image-Tag Grundlagen (tagseoblog.de)
- How Google Wants You To Use Alt Tags & Title Tags on Images (seroundtable.com)